The project
Objectives
Decrease the user's cognitive load and increase aesthetic perception
Status: On production
Measurement: Usability Test (qualitative) Time on Task (quantitative).
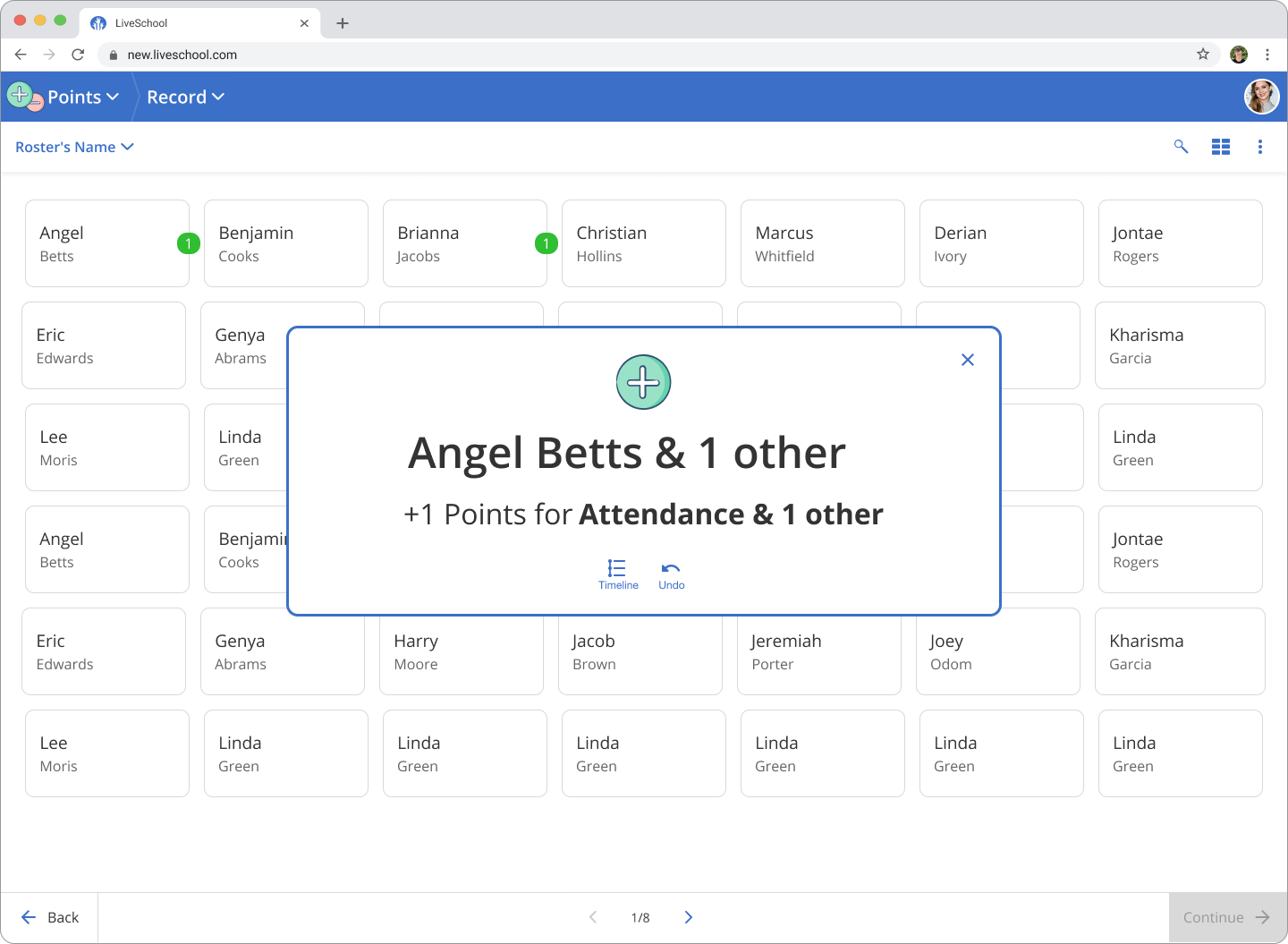
LiveSchool is an EdTech startup that measures and helps to improve kids' behaviors in k12 schools in the United States.
The aesthetic presentation of a product is very important, but what is essential is that they are able to carry out their tasks with the least possible cognitive load.
Often, the credibility of a product is affected from the first impression due to the excess of information and the apparent difficulty of using it.
LiveSchool seemed to have this problem.
UX Audit
Take a look at this document for a summary of a presentation given to the leadership team.
Here I use a low-fidelity prototype to present the concept, separate from the visual design presentation.
After the presentation, the idea gained traction and was prioritized, because despite presenting a relatively high effort, it would theoretically solve a problem already identified: the lack of discoverability of important features such as the timeline
Time to create a high-fidelity prototype and test it:
Tests
Watch this video. This is the test of the test. It was done with a family member just to make sure the test would go well with real users.
With the qualitative tests done and with good results, we passed the design to a beta group of over 50 people who answered the following question as part of a larger survey:
How does the buttons reorganization affect your satisfaction with LiveSchool?
All 50 participants responded that it positively affects their perception.
The beta group task time has also been reduced considerably. In the two weeks of testing.
For each conduct recorded, two seconds less were spent.
See the final result with the documentation (Now in Figma):